
eCommerce web development involves building websites and apps for online stores. It focuses on creating platforms that support product listings, payment processing, user interactions, and order management. A successful eCommerce site or app ensures smooth navigation, mobile responsiveness, and integration with backend systems for inventory, analytics, and shipping.
There are four main types of eCommerce development. Business-to-Consumer (B2C) platforms, like Amazon, sell directly to customers. Business-to-Business (B2B) platforms, like Alibaba, handle wholesale transactions. Consumer-to-Consumer (C2C) platforms, like eBay, let users trade with each other. Consumer-to-Business (C2B) platforms allow individuals to sell services to companies. Each type serves different needs and requires specific features.
The common tech stack includes HTML, CSS, JavaScript, React, Vue.js, PHP, Python, Node.js, MySQL, MongoDB, and frameworks like Shopify, WooCommerce, and Magento. Payment gateways like Stripe and PayPal are integrated through APIs. Hosting is handled through cloud providers such as AWS or Google Cloud.
Building an eCommerce website starts with choosing a platform and defining the site structure. You add product pages, search filters, and a secure shopping cart. Payment gateways like Stripe or PayPal handle transactions. SEO tags, fast-loading pages, and basic analytics are added. The site is tested and launched on a cloud hosting server. According to the report "eCommerce Statistics 2025: Key Findings and Shopping Trends" published by Hostinger on Jan 28, 2024, over half of online shoppers prioritize fast and reliable shipping, while 45% of Gen Z shoppers abandon carts due to high prices. The site is tested and launched on a cloud hosting server.
Building an eCommerce app starts by defining core features like product browsing, user login, and checkout. Developers use frameworks like Flutter or React Native to support both iOS and Android. Secure payment gateways and fast-loading pages are integrated. According to a study by BuildFire titled "Mobile App vs. Mobile Website: What Do Users Prefer?" published in 2023, 85% of users prefer apps over websites for faster performance and convenience.
What is eCommerce Website Development?
eCommerce website development is the process of building an online store that allows you to list products, accept payments, and manage orders through a secure, user-friendly interface.

It includes front-end design, back-end functionality, shopping cart integration, and connections to payment gateways and inventory systems. The goal is to give your customers a smooth buying experience across desktop and mobile.
The main benefits of eCommerce website development include 24/7 product availability, wider market reach, lower operating costs compared to physical stores, and the ability to track customer behavior in real time. A well-developed site also helps improve page speed, search engine visibility, and overall conversion rates.
The history of eCommerce development dates back to the 1990s. The first online sale occurred in 1994, when a CD was sold on NetMarket. Platforms like Amazon and eBay emerged in the mid-1990s, revolutionizing online shopping. As technology grew, platforms like Magento, WooCommerce, and Shopify introduced scalable tools for building online stores. Mobile optimization, cloud hosting, and secure payment systems now play a key role in how eCommerce sites are developed and used today.
What is eCommerce Website Design?
eCommerce website design is the process of creating the layout, structure, and visual appearance of an online store. It defines how your products are displayed, how users navigate your site, and how each page looks across devices. Design choices directly impact how easy it is for your customers to browse, search, and complete purchases.

The purpose of eCommerce website design is to create a smooth, intuitive shopping experience. Good design helps your visitors find what they need quickly, builds trust, and increases the chances they complete a purchase. According to the report “eCommerce UX Design: How to Improve Customer Experience” published by Crazy Egg, poor user experience causes businesses to lose about 35% of their sales, resulting in an estimated $1.42 trillion in lost revenue across the global eCommerce market.
Common tools and frameworks used in eCommerce design include Adobe XD, Figma, Sketch, and website builders like Shopify, WooCommerce, and BigCommerce. Front-end technologies like HTML, CSS, JavaScript, and frameworks such as React and Vue.js help bring the design to life.
Best practices include using a mobile-first layout, clear product images, fast-loading pages, readable fonts, and simple navigation. Every element—like the search bar, filters, cart, and checkout—should be easy to find and use. Consistent design builds trust and keeps visitors engaged throughout the shopping process.
What is an eCommerce Website?
An eCommerce website is an online store where customers can browse products, add them to a cart, and complete purchases using electronic payment methods.
Examples of popular eCommerce websites include Amazon, which sells a wide range of products, Etsy, which focuses on handmade and vintage items, and ASOS, a fashion retailer. These platforms show how eCommerce websites cater to different industries and customer needs.
Key features of an eCommerce website include a product catalog, search and filter options, shopping cart, secure checkout, payment gateway integration, and order tracking. Many sites also use customer login, mobile optimization, and SEO tools to improve reach and user experience.
For small businesses, an eCommerce website reduces the need for physical space, lowers overhead, and helps you reach customers outside your local area. You can sell 24/7, update products easily, and track sales data to improve your strategy over time. According to a 2023 report by BigCommerce, 43% of small businesses plan to invest more in eCommerce to boost sales.
What are the different types of eCommerce Web Development?
The different types of eCommerce web development are:
- Business-to-Business (B2B) eCommerce Web Development
- Business-to-Consumer (B2C) eCommerce Web Development
- Consumer-to-Consumer (C2C) eCommerce Web Development
- Consumer-to-Business (C2B) eCommerce Web Development
- Direct-to-Consumer (D2C) eCommerce Web Development
- Custom eCommerce Web Development
- SaaS-Based eCommerce Web Development
- Headless eCommerce Web Development
- Open-Source eCommerce Web Development
- PWA (Progressive Web App) eCommerce Web Development
- CMS-Based eCommerce Web Development
- No-Code/Low-Code eCommerce Web Development
Business-to-Business (B2B) eCommerce Web Development
B2B eCommerce web development builds platforms for businesses to sell products or services to other businesses. It involves features like bulk ordering, custom pricing, and advanced search options. Examples include Alibaba and ThomasNet.
Business-to-Consumer (B2C) eCommerce Web Development
B2C eCommerce web development creates platforms where businesses sell directly to individual customers. It focuses on user-friendly interfaces, fast load times, and personalized shopping experiences. Examples include Amazon and Walmart.
Consumer-to-Consumer (C2C) eCommerce Web Development
C2C eCommerce web development enables individuals to sell products or services to other individuals. It relies on user-generated content, secure payment systems, and rating systems. Examples include eBay and Facebook Marketplace.
Consumer-to-Business (C2B) eCommerce Web Development
C2B eCommerce web development allows individuals to sell products or services to businesses. It often includes platforms for freelancers and creators. Examples include Upwork and Fiverr.
Direct-to-Consumer (D2C) eCommerce Web Development
D2C eCommerce web development helps brands sell directly to customers without intermediaries. It focuses on building strong brand loyalty and customer relationships. Examples include Warby Parker and Casper.
Custom eCommerce Web Development
Custom eCommerce web development creates tailored solutions to meet specific business needs. It involves unique designs, features, and integrations. Examples include luxury brands like Gucci or Louis Vuitton.
SaaS-Based eCommerce Web Development
SaaS-based eCommerce web development uses cloud platforms to build scalable online stores. It offers subscription-based models with regular updates and maintenance. Examples include Shopify and BigCommerce.
Headless eCommerce Web Development
Headless eCommerce web development separates the frontend and backend of a website. It allows for greater flexibility and customization. Examples include Nike and Burberry.
Open-Source eCommerce Web Development
Open-source eCommerce web development uses freely available platforms for building online stores. It offers full control over customization and functionality. Examples include Magento and WooCommerce.
PWA (Progressive Web App) eCommerce Web Development
PWA eCommerce web development creates fast, app-like experiences for users. It works offline and loads quickly on any device. Examples include AliExpress and Starbucks.
CMS-Based eCommerce Web Development
CMS-based eCommerce web development uses content management systems to build and manage online stores. It simplifies content updates and product management. Examples include WordPress with WooCommerce and Drupal Commerce.
No-Code/Low-Code eCommerce Web Development
No-code/low-code eCommerce web development allows businesses to build websites without extensive coding. It uses drag-and-drop tools for quick setup. Examples include Wix and Squarespace.
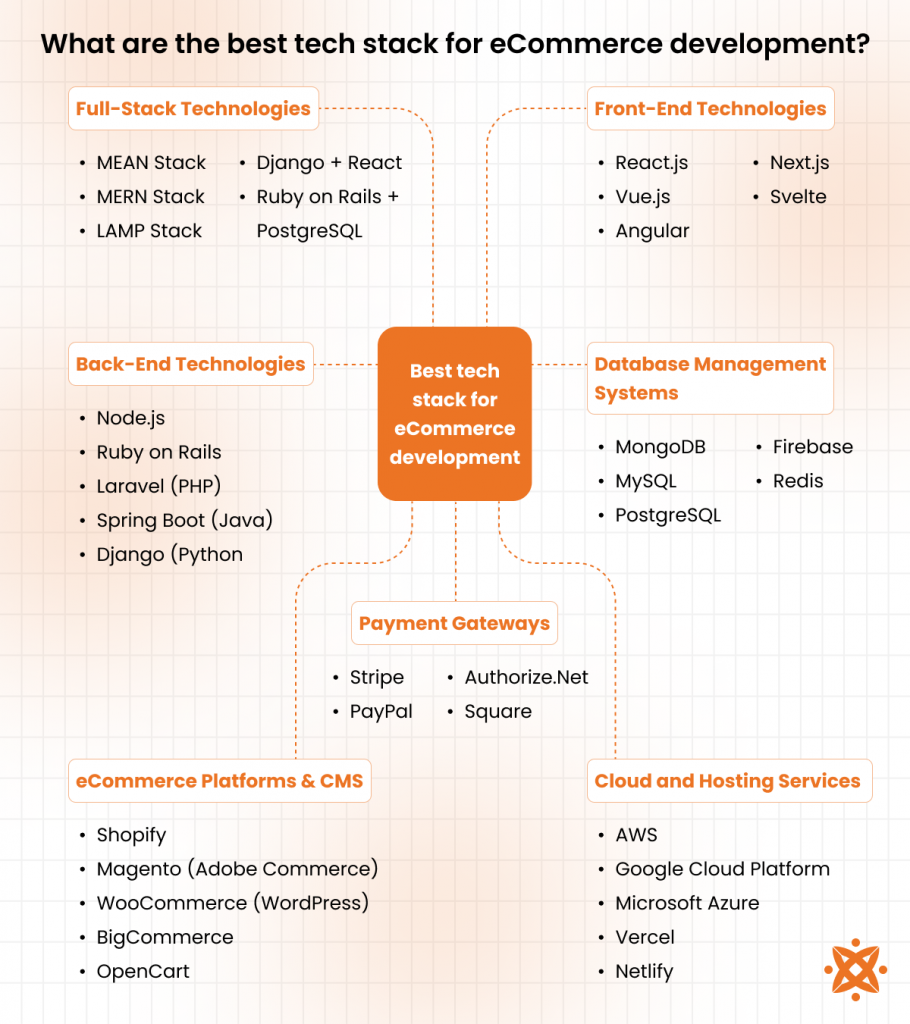
What are the best tech stack for eCommerce development?
The best tech stack for eCommerce development depends on how complex your store is and what features you need. A solid stack includes tools for building the interface, managing the backend, storing data, and handling payments. According to a 2023 Stack Overflow survey, JavaScript and Python remain the most popular programming languages for web development.

The common tech stacks for eCommerce development include:
Full-Stack Technologies
These tech stacks combine front-end and back-end tools to build complete eCommerce systems.
- MEAN Stack
- MERN Stack
- LAMP Stack
- Django + React
- Ruby on Rails + PostgreSQL
Front-End Technologies
These frameworks and libraries create the user interface and handle customer interactions.
- React.js
- Vue.js
- Angular
- Next.js
- Svelte
Back-End Technologies
These technologies manage server-side logic, APIs, and business operations.
- Node.js
- Django (Python)
- Ruby on Rails
- Laravel (PHP)
- Spring Boot (Java)
Database Management Systems
These tools store and organize product, user, and order data.
- MongoDB
- MySQL
- PostgreSQL
- Firebase
- Redis
Payment Gateways
These services handle secure online payments and transaction processing.
- Stripe
- PayPal
- Square
- Authorize.Net
eCommerce Platforms and CMS
These platforms offer built-in features to set up and manage online stores.
- Shopify
- Magento (Adobe Commerce)
- WooCommerce (WordPress)
- BigCommerce
- OpenCart
Cloud and Hosting Services
These services host your eCommerce site and support performance, uptime, and scalability.
- AWS (Amazon Web Services)
- Google Cloud Platform (GCP)
- Microsoft Azure
- Vercel
- Netlify
How to Design and Develop an eCommerce Website?
To design and develop an eCommerce website, you need to follow a structured process that covers planning, design, development, testing, and launch. Each step helps you build a site that works smoothly, engages customers, and handles secure transactions.
1. Define Your Business Goals and Requirements
Start by identifying what you want to sell, who your customers are, and what you expect from the website. Clear goals help you decide the layout, features, and technologies your site needs.
2. Choose the Right eCommerce Platform
Select a platform that fits your needs—WooCommerce, Shopify, Magento, or a custom-built solution. Choose based on your budget, how much you plan to scale, and the tools you need to integrate.
3. Plan Your Site Architecture and Features
Map out your site's structure: homepage, product pages, shopping cart, and checkout flow. List the features you need, such as filters, product variations, payment options, and shipping tools.
4. Design the User Interface (UI)
Work on layouts and visuals that represent your brand and guide your visitors clearly. Prioritize mobile-friendly design, intuitive navigation, and clean visuals to keep users engaged.
5. Develop the Frontend and Backend
Use frontend technologies like HTML, CSS, and JavaScript to bring your design to life. On the backend, build systems to manage orders, inventory, user accounts, and third-party integrations.
6. Integrate Payment and Security Systems
Set up secure payment gateways like Stripe or PayPal. Add SSL encryption, data protection protocols, and firewalls to safeguard your customers' information and transactions.
7. Test the Site for Functionality and Performance
Before launch, test how your website performs across devices and browsers. Fix any issues with speed, checkout, or responsiveness to avoid user frustration.
8. Launch Your Website and Monitor Its Performance
Publish your website live. Track how users behave, how fast your pages load, and how well your store converts. Use the data to improve the experience and drive more sales.
Can You Develop an eCommerce Website with AI Like ChatGPT?
Yes, you can develop parts of an eCommerce website with AI tools like ChatGPT, but not the entire site. ChatGPT can help you write product descriptions, generate content, assist with code snippets, and outline website structure. However, it cannot directly build or deploy the website. You still need developers to write full code, configure servers, and handle integrations. AI supports the development process but does not replace professional web development tools and skills.
How to Build an eCommerce App?
To build an eCommerce app, define your business goals, target users, and required features. Choose the right platform and technology stack for iOS, Android, or cross-platform development. Design the user interface with a focus on navigation, speed, and mobile usability. Develop the backend to manage product data, payments, user accounts, and order processing. Integrate secure payment gateways, APIs, and analytics tools. Test the app thoroughly for performance, usability, and security before launching. For best results, consider working with an experienced team that specializes in eCommerce app development.
What is eCommerce APIs?
eCommerce APIs are software interfaces that allow different applications, platforms, or services to communicate and exchange data within an eCommerce system. They connect front-end and back-end components, enabling functions like product listing, inventory updates, order processing, payment handling, and user authentication. Common types include product APIs, cart APIs, payment gateway APIs, shipping APIs, and customer management APIs. These APIs work by sending requests and receiving responses through standard protocols like REST or GraphQL. The benefits include faster development, easier third-party integration, automation, and scalability. Examples include the Shopify API, WooCommerce REST API, and Stripe API for payment processing.
How to Choose an eCommerce Development Company?
To choose the eCommerce development company that fits your business goals, you need to assess their experience, technical skills, and ability to deliver scalable, secure, and user-friendly online stores. Following are the tips for choosing an eCommerce development company:
- Check their portfolio and project experience. Review their past eCommerce website design and development projects to see if they've built similar online stores.
- Assess their technical skills and platforms. Ensure they have experience with platforms like WooCommerce, Shopify, or Magento and use modern tools for webshop development.
- Read client reviews and case studies. Look for verified feedback to evaluate client satisfaction, reliability, and project success.
- Confirm their support and maintenance services. Choose a company that offers ongoing support, security updates, and performance monitoring.
- Ask about their development process. Ensure they follow a structured process for design, development, testing, and launch.
- Evaluate their ability to deliver custom solutions. They should be able to tailor the online store to match your specific business needs and goals.
Choosing the right agency helps you build a functional, scalable, and engaging online store. Consider Intelivita for your eCommerce web development company. We have delivered 100+ successful eCommerce projects with expert developers across the UK, USA, Canada, and India. Our team offers platform expertise, fast delivery, and proven results in building high-converting online stores.
How Much Does It Cost to Develop an eCommerce Website?
It costs an average of £1,500 to £25,000 or more to develop an eCommerce website. The final cost depends on the platform you choose, the number of features, the level of customization, and the design complexity. Additional factors include payment gateway integration, third-party APIs, mobile responsiveness, and security setup. Custom-built solutions and multi-vendor marketplaces typically cost more than basic online stores. Ongoing costs for maintenance, hosting, and updates also impact the total budget.
What Are the Best Practices for eCommerce Development?
The best practices for eCommerce development include:
- Define clear business goals. Set clear objectives for your online store to guide design, features, and development priorities.
- Choose the right platform. Select a platform like WooCommerce, Shopify, or Magento based on your budget, scalability, and feature needs.
- Prioritize mobile responsiveness. Design your eCommerce website to work smoothly on all screen sizes to improve user experience and conversions.
- Ensure fast loading speed. Optimize images, use caching, and minimize code to reduce page load time.
- Implement secure payment gateways. Use trusted payment providers with SSL encryption to protect customer transactions.
- Simplify navigation and checkout. Make product categories, search, and checkout flow easy to use to reduce cart abandonment.
- Integrate SEO best practices. Use clean URLs, proper meta tags, and structured data to improve search engine visibility.
- Test before launch. Check functionality, performance, and security across all devices and browsers before going live.
What Are the Common eCommerce Development Mistakes to Avoid?
The common eCommerce development mistakes to avoid are errors that affect user experience, site performance, and overall business growth. These mistakes can lead to poor conversions, technical issues, and security risks.
- Skipping mobile optimization. Failing to design for mobile users can reduce traffic and sales, as most shoppers use smartphones.
- Ignoring website speed. Slow-loading pages increase bounce rates and hurt conversions. Optimize speed from the start.
- Complicated checkout process. Long or confusing checkouts cause users to abandon carts. Keep it short and simple.
- Weak security measures. Not using SSL certificates or secure payment gateways puts customer data at risk.
- Poor product descriptions. Lack of clear, detailed information lowers trust and leads to fewer purchases.
- Neglecting SEO basics. Skipping SEO best practices makes it harder for customers to find your site in search engines.
- No clear call-to-action (CTA). If users don't know what to do next, they leave. Use visible and direct CTAs on every page.
- Lack of post-launch support. Failing to maintain or update the site causes performance, security, and usability issues over time.
What Are the Trends in eCommerce Website Development?
The top trends in eCommerce website development include new technologies and strategies that help you improve user experience, boost conversions, and stay competitive.
- Headless eCommerce. Separates the frontend and backend to give you more flexibility in design, performance, and customization.
- AI-powered product recommendations. Uses customer data to show relevant products, helping you increase sales and personalize the shopping experience.
- Voice search integration. Lets users search for products using voice commands, making your store easier to use on mobile and smart devices.
- Progressive Web Apps (PWAs). Provides a fast, app-like experience in the browser, improving performance and mobile usability.
- One-click checkout. Speeds up the buying process, helping you reduce cart abandonment and improve conversions.
- Augmented Reality (AR) for product preview. Allows customers to see how products look or fit before buying, which helps you lower return rates.
- Chatbots and virtual assistants. Automates support and guides users through the buying process, improving customer satisfaction.
- Sustainable and ethical commerce features. Supports eco-conscious shoppers by showing information about materials, sourcing, and shipping impact.
Never Miss an Update From Us!
Sign up now and get notified when we publish a new article!
Oliver Baker
Co-Founder
Oliver Baker is a co-founder of Intelivita, a leading Web and Mobile App Development Company based in Leeds, UK. Oliver has been at the forefront of the business, expanding it globally and into new technologies including iOS and Android, AR, VR and Mobile Game applications. Oliver excels in Project Management, Leadership, Quality Assurance and Problem Solving and has qualifications with Prince2 and APM. He aims to develop his skills further through a shared interest with other leaders in the Software Markets and the Clients of Intelivita.
